
Historically, newly hired employees were trained on products and features using traditional, instructor-led training using slides and some video integration. The trainer at Vivint noted that the employees who participated in the training would often become disengaged and training the material would drag on, adding to the bad experience. A new method was needed.
- Responsibilities: Learning Experience Design, Instructional Design
- Tools Used: Articulate Rise 360, Absorb LMS, Video Trimming Tools (Quicktime)
- Budget: Low
- Audience: 15 to 30 new employees
- Company: Vivint Smart Home
- Year: 2021
Project Needs/Requirements
Vivint has a wide range of smart home products over various categories and uses, and training those products can be a challenge. The onboarding trainer spent upwards of two hours delivering the information using slides and videos.
Initially, the trainer asked for more video to be added to the presentation she used to deliver the content. I recommended we take a different approach with the instruction, frontloading the content information using individual elearning interventions, then having the class come back together for a brief review of the content to ask questions. This would also provide the trainer with an opportunity to relay impactful stories and real use cases of the products, leveraging her strengths as a human trainer.
The elearning could be very simple, presenting the information from the existing product spec sheets available on the company intranet. Additional video content could also be presented to learners as optional information and context that, while not strictly necessary to the training objectives, would prove valuable to a salesperson.
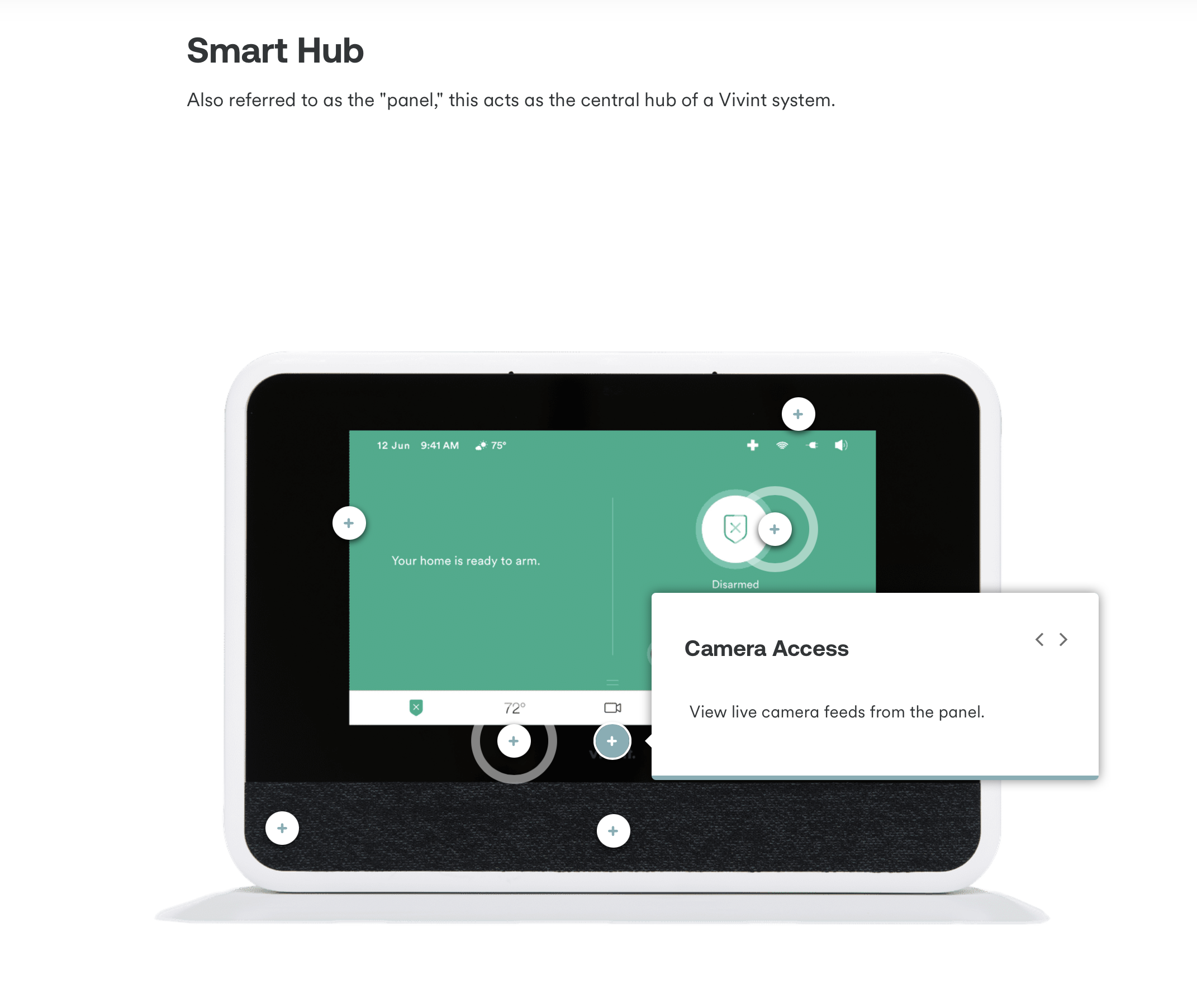
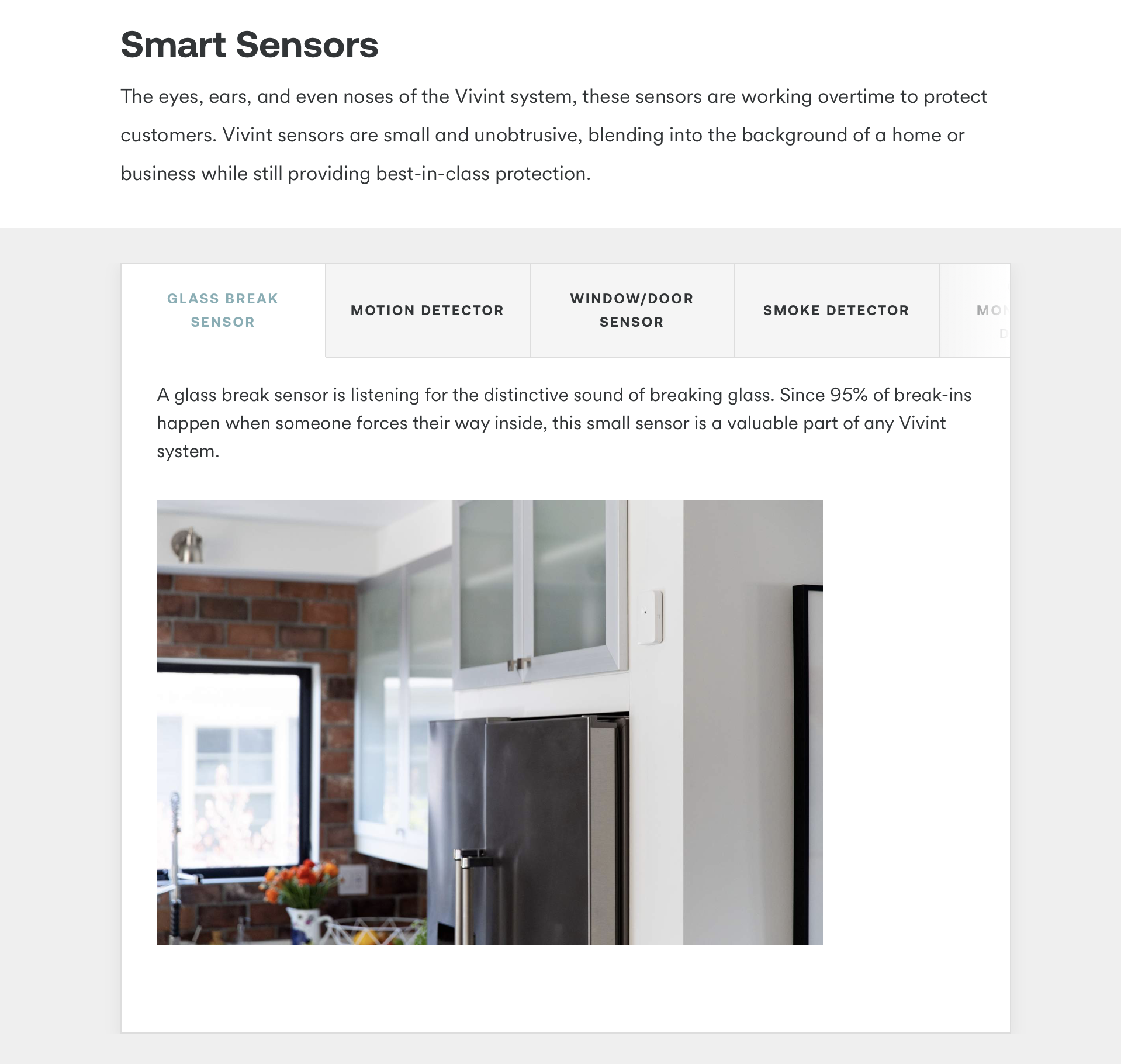
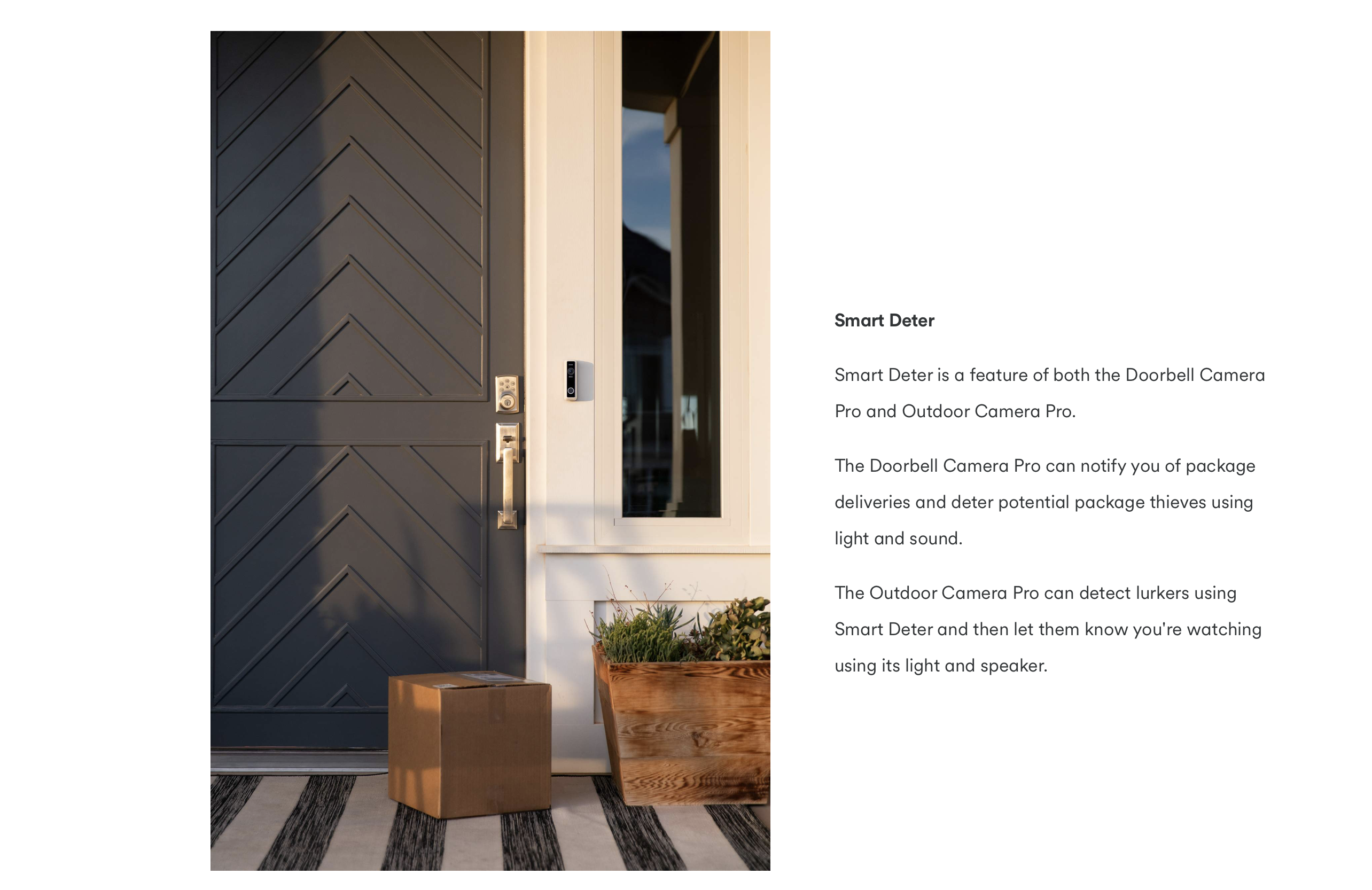
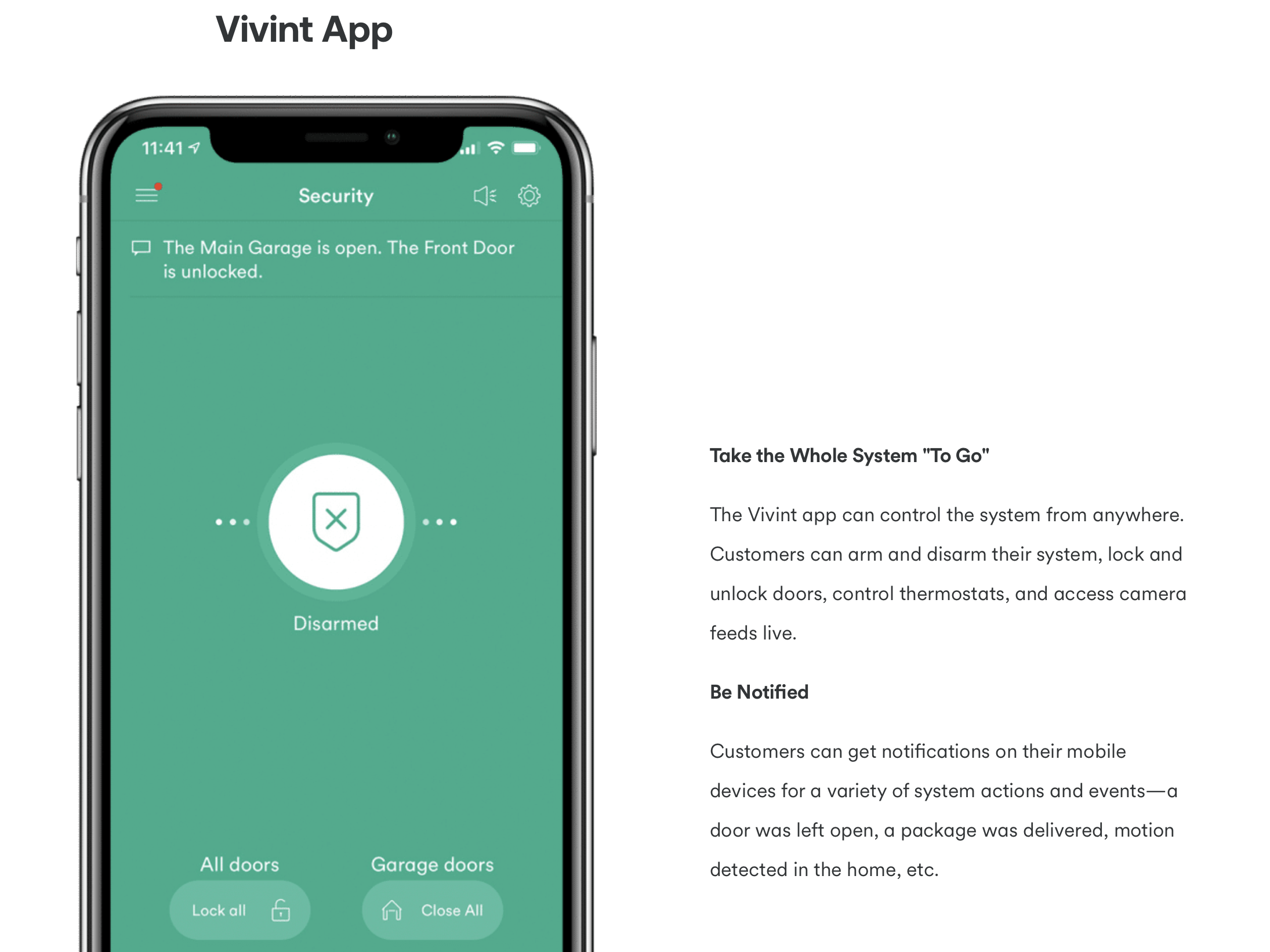
Much of the content would be presented as a tagged image with interactable points on the images, placed on the relevant product features and elements. The result would be an interactive experience where users can discover rich information placed in context. In places where the product doesn't have obvious visual features to tag with more information, simple descriptions could be placed alongside the images, or the information would be placed in a menued carousel for users to interact with. This was especially helpful for the security product category, which has a range of many small sensors that can be viewed together as a group.


Product images were gathered from corporate brand folders and place products in valuable context.
Project Development
The straightfoward nature of the project meant that development went quickly, providing a minimal viable product within a few hours. This iteration was presented to the trainer for feedback, and we both decided that more video needed to be integrated into the project to round out the training modalities used and provide a more engaging course.
Again, existing video assets could be used in the project, taken from corporate sources and department video projects.

Project Results
The project was successful in presenting the crucial information in a way that didn't overwhelm learners with the same instructional mode. Learners reported that they enjoyed clicking through the images, seeing the product features in the context of the product's design and appearance. Time spent in class reviewing the material was much less boring than before, offering more time to the trainer to relate the products to customer stories, providing emotional context.
Overall the project was a success in meeting its objective to break up traditional training with a simple elearning intervention.